Applying anti-aliasing
You can enable anti-aliasing for an entire Kanzi application, or reduce aliasing in selected nodes by applying multisampling or supersampling.
If most of the content in your application requires anti-aliasing, apply anti-aliasing to the entire application. See Applying anti-aliasing for an entire application.
If only parts of your application require anti-aliasing, use sampling only on those parts that need it:
- Multisampling requires less computation, but not all hardware supports it. See Using multisampling.
- Supersampling requires more resources, but you can use it on a wider range of hardware. See Using supersampling.
Applying anti-aliasing for an entire application
When you apply anti-aliasing for the entire application you set the number of anti-aliasing surface samples you want to use. Because this value depends on the device on which you want to run your Kanzi application, check the documentation of that device for supported values. If you set the number of anti-aliasing surface samples to a value which your device does not support, Kanzi Engine clamps the value to the largest value supported by the device driver.
To apply anti-aliasing to the entire application:
or
See Surface properties.
Using multisampling
Use multisampling (MSAA) to reduce aliasing in selected parts of your Kanzi application. For multisampling to work, the hardware on which you want to run your Kanzi application must meet any of these requirements:
- If you use Nvidia GPU with OpenGL ES 2.0, you need the GL_NV_framebuffer_blit and GL_NV_framebuffer_multisample extensions.
- If you use Imagination Technologies GPU OpenGL ES 2.0, you need the GL_IMG_multisampled_render_to_texture extension.
- For other OpenGL ES 2.0 hardware, you need the GL_EXT_multisampled_render_to_texture extension.
Multisampling requires less resources than supersampling. When rasterizing a polygon, multisampling generates extra samples only for the fragments at the edges of the polygon, while supersampling generates extra samples for all fragments in the polygon.
When using tile-based multisampling, usually on mobile platforms, the GPU generates multiple samples only for one GPU tile at a time. The GPU resolves the samples implicitly when writing that tile back to texture memory, saving memory and GPU bandwidth.
In the first image no anti-aliasing is applied. In the second image multisampling with 8 samples is applied.


To use multisampling:
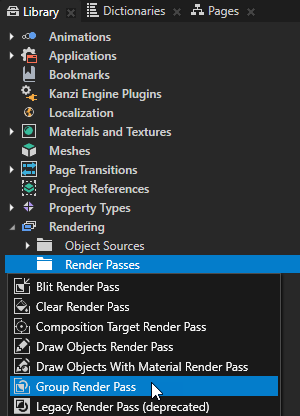
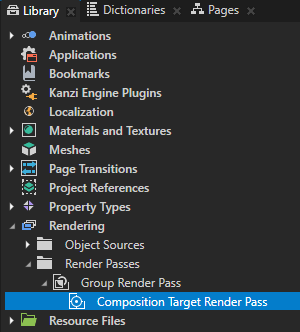
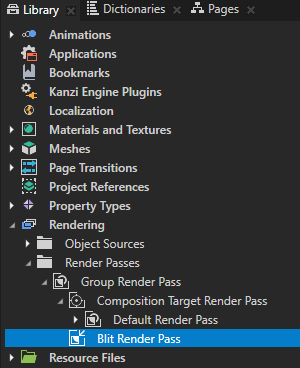
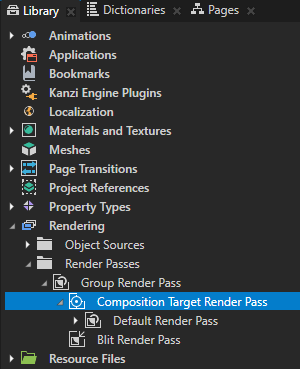
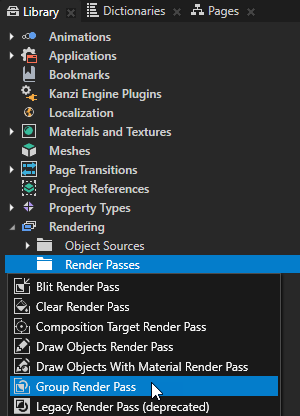
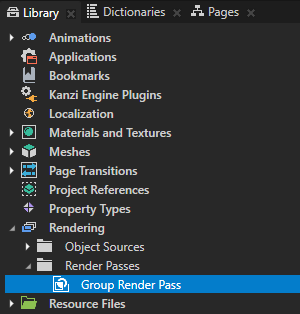
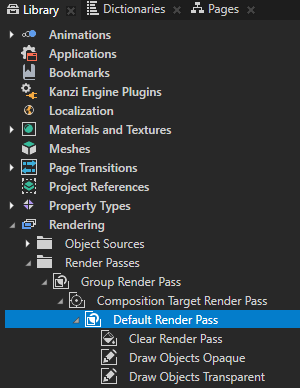
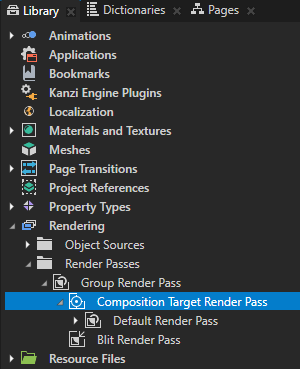
- In the Library > Rendering > Render Passes create a Group Render Pass.
Group Render Pass allows you to collect render passes so that you can refer to a single render pass in your Scene or Viewport 2D node.


- Create the render passes that you need to render content to a composition target:
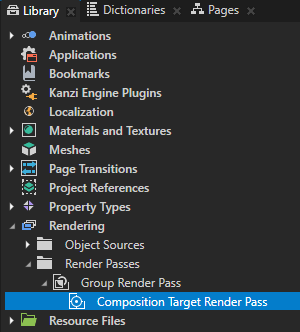
- In the Group Render Pass create a Composition Target Render Pass.
Composition Target Render Pass renders itself and its child render passes to a composition target.

- In the Composition Target Render Pass create the render passes that render the content that you want to use.
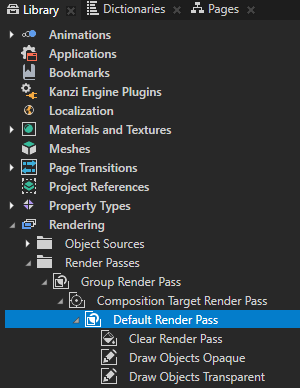
For example:- Create a Default Render Pass.
Default Render Pass creates a basic set of render passes that first render opaque nodes and then transparent nodes.

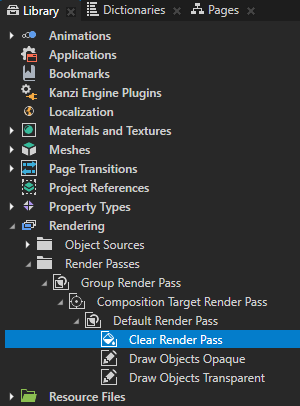
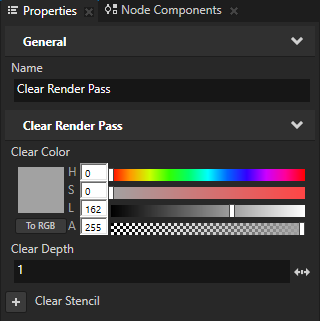
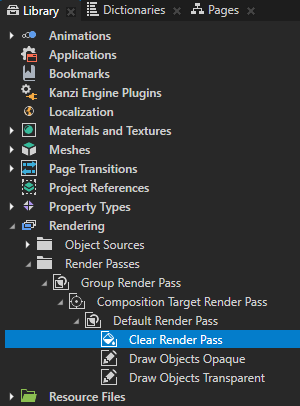
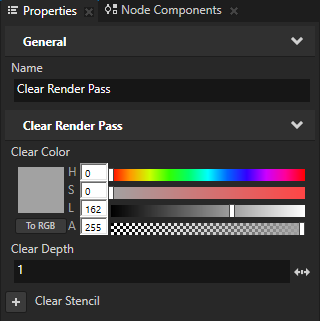
- In the Default Render Pass > Clear Render Pass add and set the Clear Color property.
You clear the color buffer with the color you set in the Clear Color property and set the background color of the scene.


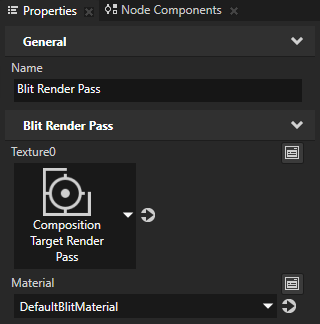
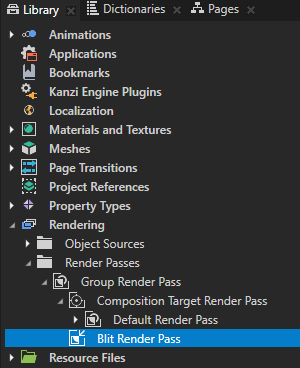
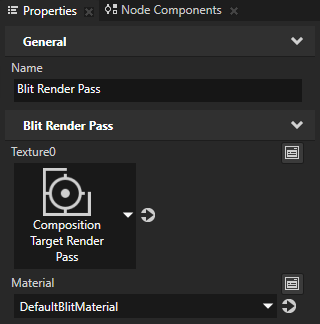
- In the Group Render Pass create a Blit Render Pass and in the Properties set:
- Texture0 to the Composition Target Render Pass that you created
- Material to the material you want the Blit Render Pass to use
For example, set it to DefaultBlitMaterial.
This way you set the Blit Render Pass to draw the contents of the Composition Target Render Pass to the screen using a specific material.


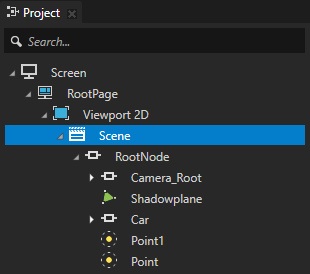
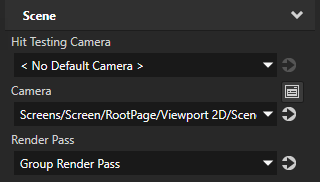
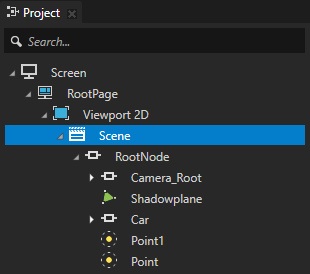
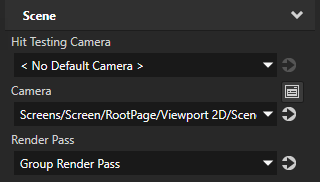
- In the Project select the Scene node for the content of which you want to reduce aliasing and in the Properties set the Render Pass property to the Group Render Pass you created in the first step.
Kanzi now renders the Scene using the render passes you created.



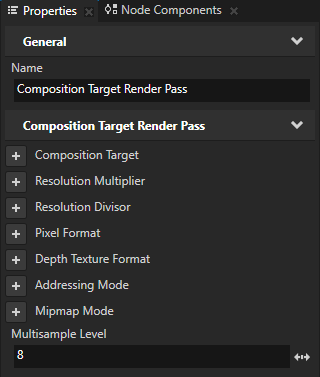
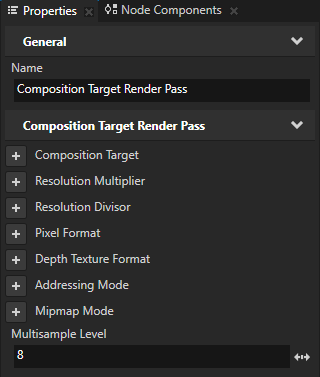
- In the Library select the Composition Target Render Pass you created earlier in this procedure, in the Properties add the Multisample Level property, and set it to the number of anti-aliasing samples you want to use.
For example, set Multisample Level to 8.
Because this value depends on the device on which you want to run your Kanzi application, check the documentation of that device for supported values. If you set the Multisample Level property to a value which your device does not support, Kanzi Engine clamps the value to the largest value supported by the device driver.

Kanzi now applies anti-aliasing to the content of the Scene node.

Using supersampling
Use supersampling (SSAA) to reduce aliasing in selected parts of your Kanzi application if your hardware does not support multisampling. Supersampling requires more resources than multisampling. When rasterizing a polygon, supersampling generates extra samples for all fragments in the polygon, while multisampling generates extra samples only for the fragments at the edges of the polygon.
Supersampling a composition target
You can supersample a composition target texture when you render 3D content with a Composition Target Render Pass. To supersample a composition target texture you must use the composition target which the Composition Target Render Pass creates automatically.
To supersample a composition target:
- Create the render passes that you need to render to a composition target the nodes which you want to supersample. See Rendering content to a composition target.

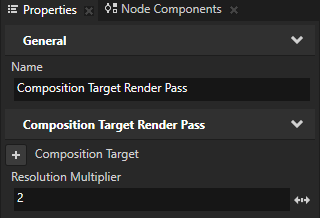
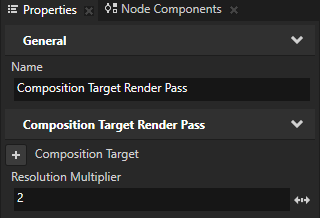
- In the Composition Target Render Pass that you use to render the nodes which you want to supersample, add the Resolution Multiplier property, and set it to the value by which you want to multiply the resolution of the composition target texture.

Supersampling a render target texture
You can supersample a render target texture which you use in a Texture Brush or as an image in an Image node.
To supersample a render target texture:
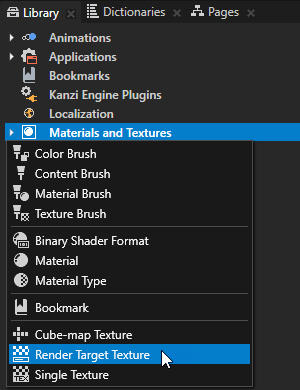
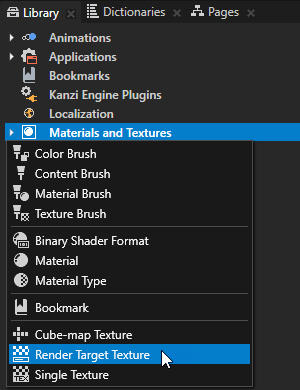
- In the Library press Alt and right-click Materials and Textures, and select Render Target Texture. See Using render target textures.
This is the texture to which you render the contents of the node for which you want to reduce aliasing.

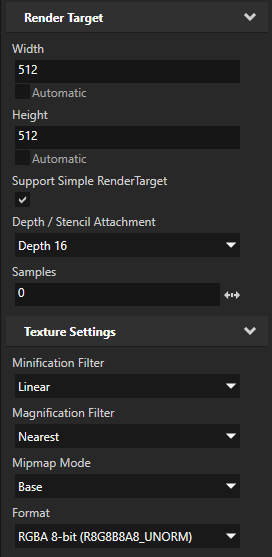
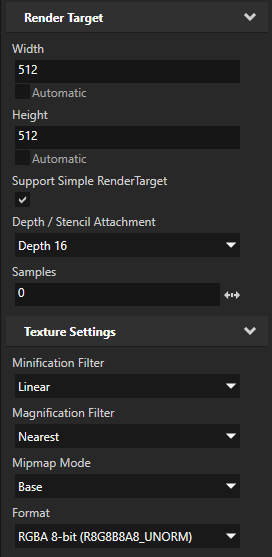
- In the Library select the Render Target Texture you just created and in the Properties set:
- Height and Width of the render target texture to double the size of the final size of the content for which you want to reduce aliasing.
When you use a large texture which you scale down, you smooth the rough edges that cause aliasing. - Minification Filter to Linear
- Mipmap Mode to Base
- Format to RGBA 8-bit

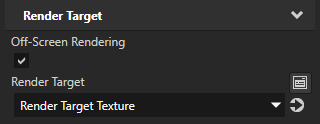
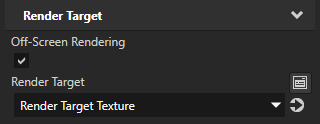
- In the Project select the node to which you want to apply supersampling, and in the Properties add and set:
- Off-Screen Rendering to enabled
- Render Target to the render target texture you created in the first step

- Apply the Render Target Texture you created in the first step to a node where you want to show the supersampled image of the node you selected in the previous step.
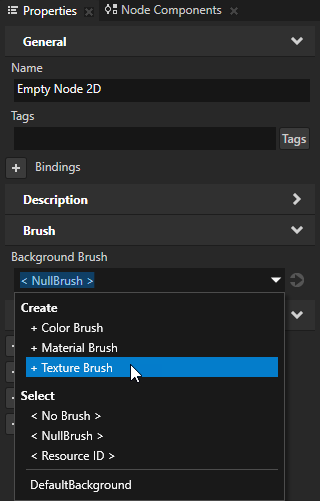
For example:- In the Project press Alt and right-click and select Empty Node 2D.
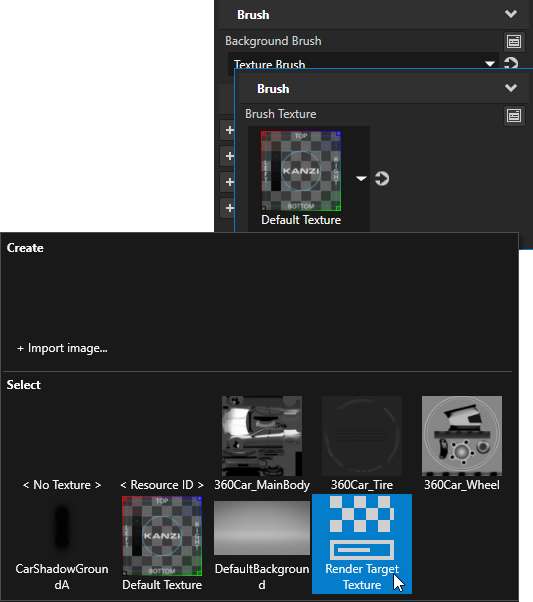
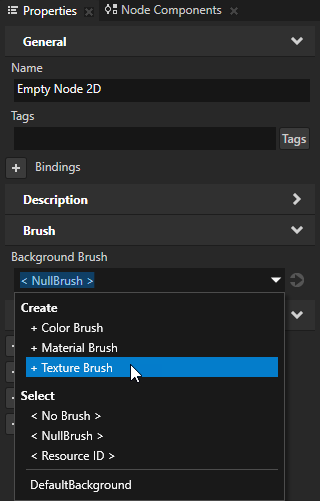
- In the Project select the Empty Node 2D node, in the Properties add the Background Brush property, and in the dropdown menu select + Texture Brush.

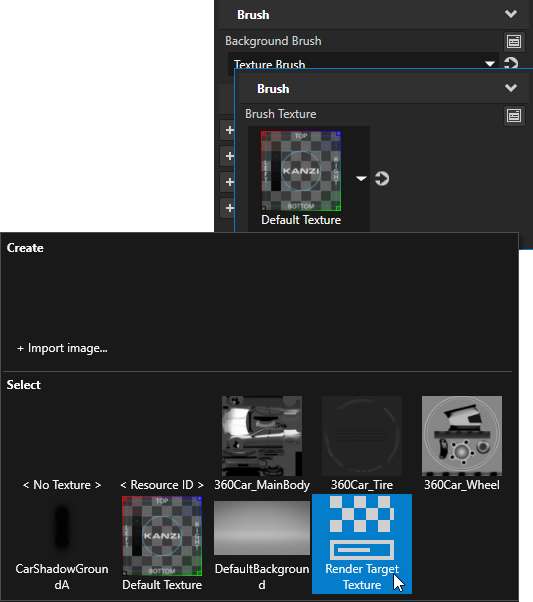
- Next to the Background Brush property click
 and set the Brush Texture property of the Texture Brush to the Render Target Texture you want to show in the Empty Node 2D you created in the first step.
and set the Brush Texture property of the Texture Brush to the Render Target Texture you want to show in the Empty Node 2D you created in the first step.

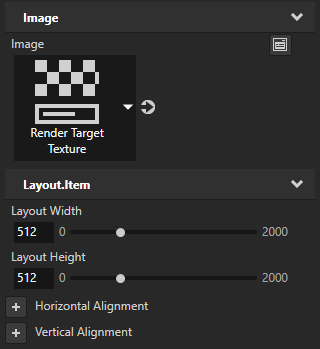
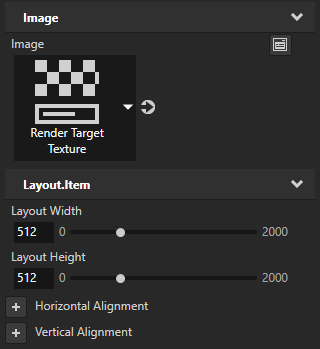
- In the Project select the Empty Node 2D, and in the Properties add and set the Layout Width and Layout Height properties to the size in which you want to show the content of the Render Target Texture.
or- In the Project press Alt and right-click and select Image.
- In the Project select the Image node, and in the Properties set the Image property to the Render Target Texture you want to show in the Image node.

See also
Application configuration reference
Using render target textures
Rendering content to a composition target
Rendering best practices

Open topic with navigation























 and set the Brush Texture property of the Texture Brush to the Render Target Texture you want to show in the Empty Node 2D you created in the first step.
and set the Brush Texture property of the Texture Brush to the Render Target Texture you want to show in the Empty Node 2D you created in the first step.